Connect to the bots (and your code)….locally.
How to use Atom & Nuclide for remote bot development

Almost every time you push a fix or a feature, the end goal is to see if it works on the server or not, because “it works on my local”, is not the solution.
“it works on my local”, is not the solution.
And when things don’t work as expected, more often than not, we find ourselves SSHing in to the server and writing or logging some part of the code directly via vim or some other editor. The task in itself gets tedious and difficult as the amount of code that you need to write increases. Moreover having a terminal text editor without syntax highlighting can leave you restarting servers every time just because you missed a semicolon.
Despite knowing its not the best way, I kept on going un till recently, when I started building Facebook Messenger Bots. If you are already in to bots , you would know that the whole concept of messenger bots revolves around web-hooks. You need to expose a web-hook of yours and then all Facebook does is sends everything it receives, back to your web-hook. Though there is a catch here, your web-hook needs to be a live and https URL, which takes developing on localhost out of the question.
your web-hook needs to be a live and https URL
There are workarounds but not the permanent ones. So after exploring the web for a while for remote development options, I stumbled upon Nuclide(which I had used earlier for react-native development) , a wrapper written by Facebook on top of Atom.
To set up Nuclide remote development, you need to install nuclide wrapper over your atom and nuclide-server on your remote server
- Head over to atom.io and download the latest version of Atom
- Atom comes with its own package manager so type
apm install nuclidein your terminal to install nuclide locally, or you can use Atom’s user interface. Atom=>Preferences=>Packages and search for nuclide
3. Now head over to your server and install nuclide via npm
npm install -g nuclide
Note: Both client and server packages are named nuclide, the package available on apm is client and the one available on npm is server
4. Make sure you have python >= 2.6 , node >=6.5.0 , node and npm are set in your $PATH environment variable and you can install Watchman , another plugin from Facebook to watch changes to your file
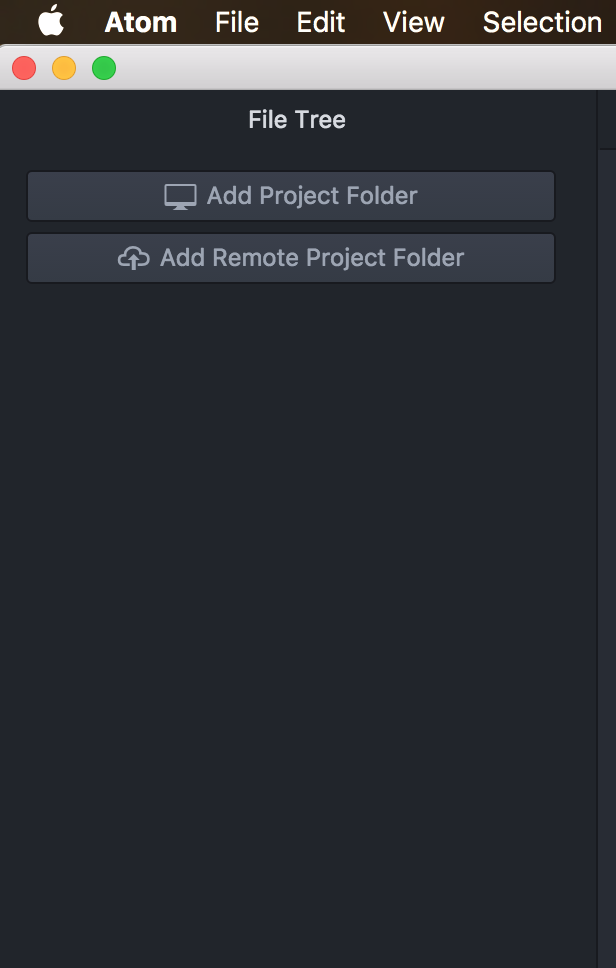
5. Now coming back to your local machine , when you open Atom with nuclide wrapper, you will get an option to add remote folder.

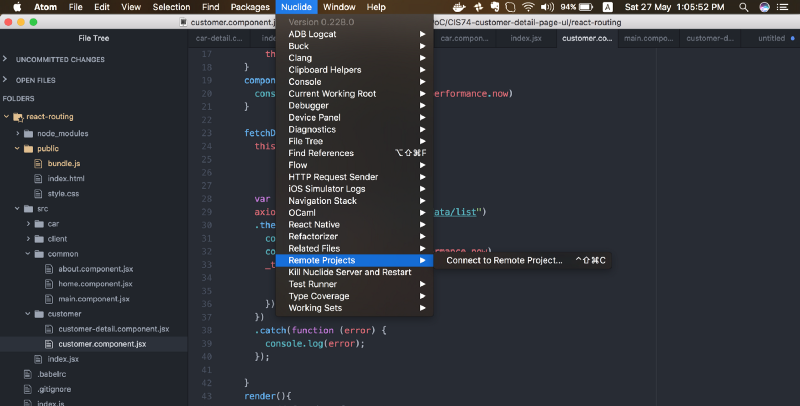
or you can choose Nuclide=>Remote Projects=>Connect to Remote Project

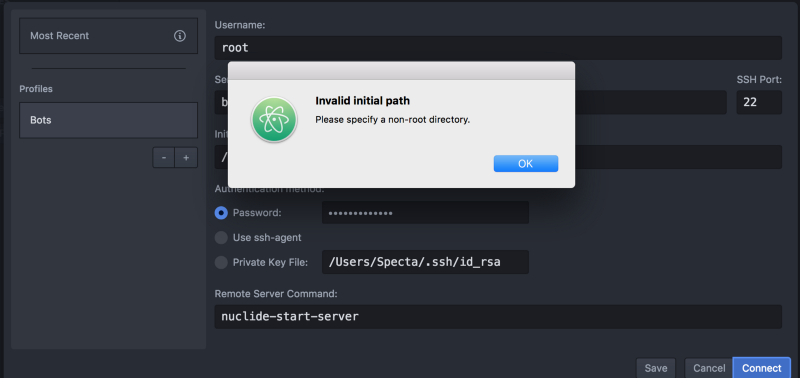
6. Then you will get an option to connect to your server via SSH-agent, password, or private key. You can select either of the one. Choose your root folder where you want to connect and hit connect. (Note: you need to specify a non-root directory to connect, so use /pathToRepo instead of /)

7. If you have installed and configured everything properly up till now. You should be able to see a connection attempt

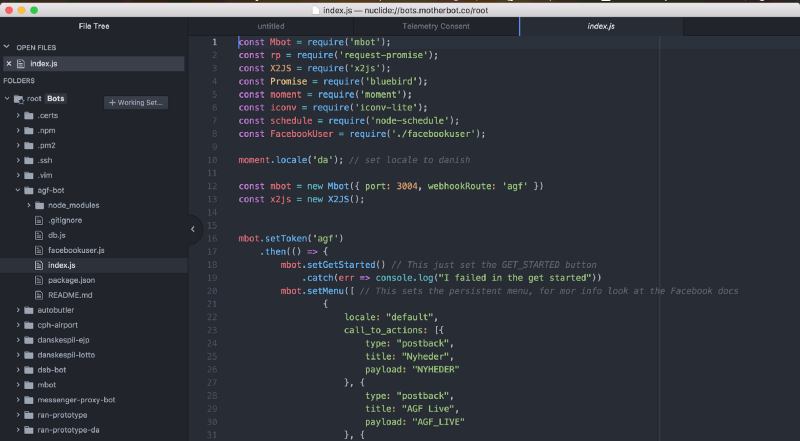
And TADA !!!!, All your server files, in your favourite editor and highlighting.
Now all you need to do after making a change, is press Cmd+S and everything is on the server, as it is.